@Dominic.Lerbs wrote:
Hello,
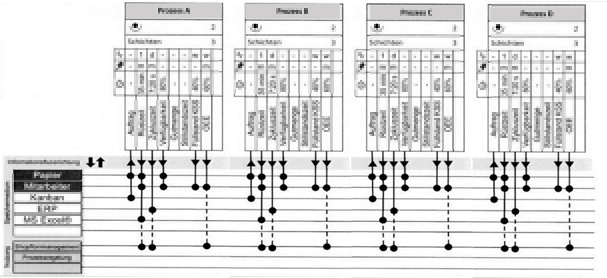
I need to implement a kind of swimlane diagram, however it is more complex than the swimlane example, as the swimlane has connections to other nodes:
I’ll try to summarize which components I would use for it. Would be great if you could tell me if this is the way to go or if there are other, better suited components available.
- The upper elements would be normal nodes using a table panel and ports.
- The bottom element would be a swimlane consisting of one group with two lanes. The first lane has 6 nodes and the second lane has 3 nodes (using a GridLayout?).
- Now I need a horizontal line/link starting at the nodes goint to the right but without a destination node. How would I do this? The end of the line should be at the end of the last upper node… (maybe an invisible node as the target?)
- Then I guess I could use Links to Links to connect the upper elements to the swimlanes.
Do you think this would work? Do you see any difficulties trying to create such a diagram with goJS? Any other resources/example I could study?
Best regards,
Dominic
Posts: 1
Participants: 1